Salam Blogger, Kali ini Bloggingpasuruan sedikit berbagi Tips “Cara Memperbaiki Tata Letak Blogger yang ERROR”. Umumnya kejadian ini karena Blogger yang suka memodifikasi tampilan template atau suka berganti template, masalah ERROR seperti ini pasti pernah ditemui pada menu layout sehingga tampilannya menjadi tumpang tindih namun jika dilihat pada halaman blog tampilan tetap terlihat normal dan hanya pada tampilan menu layout/tata letak saja yang mengalami kerusakan.
Salah satu penyebab error adalah karena hilangnya atau lupa menempatkan kode <div class='clear'/> maupun <div class='clear: both;'/> yang harus selalu ada pada tiap template meskipun tidak menutup kemungkinan kode ini bisa saja tidak dipakai.
Buat Sobat yang belum tahu tentang kode diatas berikut sedikit Saya tulis penjelasan singkat tentang fungsi dari kode tersebut :
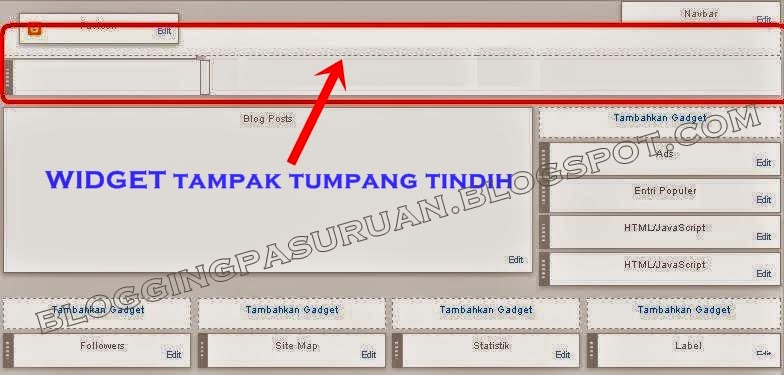
Kode <div class='clear'/> maupun <div class='clear: both;'/> berfungsi untuk memberikan jarak diantara element yang ada diatas dan dibawahnya sehingga tidak terjadi tumpang tindih antara gadget yang satu dengan yang lainnya sehingga terlihat acak-acakan seperti terlihat pada gambar berikut
Setelah kita menambahkan kode <div class='clear'/> atau <div class='clear: both;'/> diantara dua elemen div maka hasilnya tampilan akan berubah seperti gambar berikut
Untuk penempatan kode diletakkan diantara gadget yang error, misal : pada gambar diatas yang error adalah dan tumpang tindih adalah gadget Menu dan Crosscol maka penempatan kode <div class='clear'/> seperti dibawah ini
<nav id='menu'>
<ul>
<li><a href='/'>Home</a></li>
<li><a href='#'>Menu 1</a></li>
<li><a href='#'>Menu 2</a></li>
<li><a href='#'>Menu 3</a></li>
<li><a href='#'>Menu 4</a></li>
</ul>
</nav>
<div class='clear'/>
<div class='content-wrapper'>
Dengan Cara Memperbaiki Tata Letak Blogger Error diatas masalah yang terjadi pada layout bisa teratasi dan Anda tidak perlu berganti template hanya karena masalah ini
Semoga bermanfaat dan berhasil.