Search Box / Kotak Pencarian adalah widget yang berfungsi untuk memudahkan pengunjung dalam mencari artikel / postingan yang mereka inginkan dengan cara hanya mengetikkan beberapa kata yang ingin dicari ke dalam kotak tersebut lalu klik tombol search maka akan menemukan / menampilkan hasil pencarian dari blog tersebut tanpa harus mencarinya dengan susah payah. Membuat kotak search bar di blog, wordpress, mywapblog, tumblr maupun website sangat penting bagi para blogger agar pengunjung tidak kesulitan dalam menemukan artikel yang mereka cari pada situs tersebut, selain itu kita juga bisa memasang berbagai macam bentuk search box yang keren, bagus, cantik, bergerak dengan kode script css dan html pada blogspot.
Kali ini saya akan share gimana Cara Membuat Kotak Pencarian (Search Box) Di Blog Keren Terbaru, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin pasang kotak search pada blog dengan menggunakan css dan html.
Ada 2 cara bikin search Box yang akan dibahas yaitu yang pertama melalui widget bawaan dari blog dan yang kedua dengan menggunakan kode sendiri baik pada sidebar, footer atau header.
Cara Memasang Search Box Bawaan Blog :
1. Untuk membuat kotak search lewat bawaan blog dengan cara masuk menu Layout / Tata Letak lalu klik Tambahkan gadget di tempat yang sobat inginkan misal sidebar
2. Kemudian cari pilihan widget Kotak Penelusuran dan klik tombol tambah
3. Setelah itu langsung saja centang semua seperti gambar dibawah ini dan klik Simpan
4. Terakhir klik Simpan setelan yang ada di pojok kanan atas.. Selesai untuk pasang search box bawaan blog
Cara Memasang Search Box Dengan Kode Sendiri :
1. Kalau sobat tidak ingin dari bawaan blog, sobat bisa membuatnya dengan cara kedua menggunakan kode sendiri yaitu masuk menu Tata Letak / Layout dan klik Tambahkan gadget pada posisi yang diinginkan misal sidebar
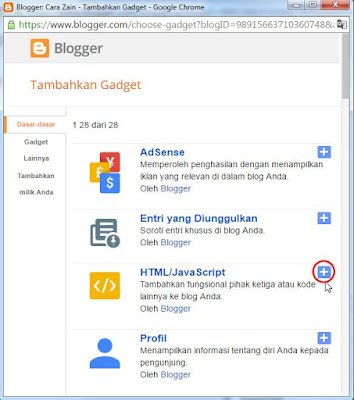
5. Kemudian klik tambah pada pilihan HTML/Javascript
6. Setelah itu masukkan script kode berikut ke dalam kotak konten tersebut
#Ganti tulisan warna merah dengan alamat url link blog sobat
#Ganti angka warna biru untuk mengatur ukuran search box
Jika sudah, sobat bisa klik tombol Simpan / Save
7. Terakhir klik Simpan setelan yang ada di pojok kanan atas.. Selesai untuk pasang search box dengan kode sendiri
Berikut ini beberapa script kode buat sobat untuk membuat search box dengan tampilan yang keren - keren menggunakan kode sendiri :
#Kode - kode tersebut bisa langsung dimasukkan ke kotak konten tanpa ada yang perlu di ganti / edit dulu.
Nah itulah bagaimana cara membuat kotak pencarian / search box di blog keren dengan mudah dan cepat.
Silahkan dicoba
Kali ini saya akan share gimana Cara Membuat Kotak Pencarian (Search Box) Di Blog Keren Terbaru, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya buat sobat yang ingin pasang kotak search pada blog dengan menggunakan css dan html.
Ada 2 cara bikin search Box yang akan dibahas yaitu yang pertama melalui widget bawaan dari blog dan yang kedua dengan menggunakan kode sendiri baik pada sidebar, footer atau header.
Cara Memasang Search Box Bawaan Blog :
1. Untuk membuat kotak search lewat bawaan blog dengan cara masuk menu Layout / Tata Letak lalu klik Tambahkan gadget di tempat yang sobat inginkan misal sidebar
2. Kemudian cari pilihan widget Kotak Penelusuran dan klik tombol tambah
3. Setelah itu langsung saja centang semua seperti gambar dibawah ini dan klik Simpan
4. Terakhir klik Simpan setelan yang ada di pojok kanan atas.. Selesai untuk pasang search box bawaan blog
Cara Memasang Search Box Dengan Kode Sendiri :
1. Kalau sobat tidak ingin dari bawaan blog, sobat bisa membuatnya dengan cara kedua menggunakan kode sendiri yaitu masuk menu Tata Letak / Layout dan klik Tambahkan gadget pada posisi yang diinginkan misal sidebar
5. Kemudian klik tambah pada pilihan HTML/Javascript
6. Setelah itu masukkan script kode berikut ke dalam kotak konten tersebut
<br/><form action="http://carazain.blogspot.com/search"
method="get"> <input class="textinput" name="q" size="28" type="text"/> <input value="search" class="buttonsubmit" name="submit" type="submit"/></form>
#Ganti tulisan warna merah dengan alamat url link blog sobat
#Ganti angka warna biru untuk mengatur ukuran search box
Jika sudah, sobat bisa klik tombol Simpan / Save
7. Terakhir klik Simpan setelan yang ada di pojok kanan atas.. Selesai untuk pasang search box dengan kode sendiri
Berikut ini beberapa script kode buat sobat untuk membuat search box dengan tampilan yang keren - keren menggunakan kode sendiri :
<style>
#searchbox {
background: #d8d8d8;
border: 4px solid #e8e8e8;
padding: 20px 10px;
width: 250px;
}
input:focus::-webkit-input-placeholder {
color: transparent;
}
input:focus:-moz-placeholder {
color: transparent;
}
input:focus::-moz-placeholder {
color: transparent;
}
#searchbox input {
outline: none;
}
#searchbox input[type="text"] {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjh7R_MUslFOERhNt_p_DJ1cu8N4sJb46EAPLubHyS9qtMnOTZcnrY_8G0D4cDriVvw2FtIwh27H7iUW07TOk1GiZFFpMemwQb_L99Ls2wWeorn4AAK4065KvhSiGQQh5j9Xqy21ONfblKW/s1600/search-dark.png) no-repeat 10px 6px #fff;
border-width: 1px;
border-style: solid;
border-color: #fff;
font: bold 12px Arial,Helvetica,Sans-serif;
color: #bebebe;
width: 55%;
padding: 8px 15px 8px 30px;
}
#button-submit {
background: #6A6F75;
border-width: 0px;
padding: 9px 0px;
width: 23%;
cursor: pointer;
font: bold 12px Arial, Helvetica;
color: #fff;
text-shadow: 0 1px 0 #555;
}
#button-submit:hover {
background: #4f5356;
}
#button-submit:active {
background: #5b5d60;
outline: none;
}
#button-submit::-moz-focus-inner {
border: 0;
}
</style>
<form id="searchbox" method="get" action="/search">
<input name="q" type="text" size="15" placeholder="Type here..." />
<input id="button-submit" type="submit" value="Search" />
</form>
#searchbox {
background: #d8d8d8;
border: 4px solid #e8e8e8;
padding: 20px 10px;
width: 250px;
}
input:focus::-webkit-input-placeholder {
color: transparent;
}
input:focus:-moz-placeholder {
color: transparent;
}
input:focus::-moz-placeholder {
color: transparent;
}
#searchbox input {
outline: none;
}
#searchbox input[type="text"] {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjh7R_MUslFOERhNt_p_DJ1cu8N4sJb46EAPLubHyS9qtMnOTZcnrY_8G0D4cDriVvw2FtIwh27H7iUW07TOk1GiZFFpMemwQb_L99Ls2wWeorn4AAK4065KvhSiGQQh5j9Xqy21ONfblKW/s1600/search-dark.png) no-repeat 10px 6px #fff;
border-width: 1px;
border-style: solid;
border-color: #fff;
font: bold 12px Arial,Helvetica,Sans-serif;
color: #bebebe;
width: 55%;
padding: 8px 15px 8px 30px;
}
#button-submit {
background: #6A6F75;
border-width: 0px;
padding: 9px 0px;
width: 23%;
cursor: pointer;
font: bold 12px Arial, Helvetica;
color: #fff;
text-shadow: 0 1px 0 #555;
}
#button-submit:hover {
background: #4f5356;
}
#button-submit:active {
background: #5b5d60;
outline: none;
}
#button-submit::-moz-focus-inner {
border: 0;
}
</style>
<form id="searchbox" method="get" action="/search">
<input name="q" type="text" size="15" placeholder="Type here..." />
<input id="button-submit" type="submit" value="Search" />
</form>
<style>
#searchbox {
width: 240px;
}
#searchbox input {
outline: none;
}
input:focus::-webkit-input-placeholder {
color: transparent;
}
input:focus:-moz-placeholder {
color: transparent;
}
input:focus::-moz-placeholder {
color: transparent;
}
#searchbox input[type="text"] {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjh7R_MUslFOERhNt_p_DJ1cu8N4sJb46EAPLubHyS9qtMnOTZcnrY_8G0D4cDriVvw2FtIwh27H7iUW07TOk1GiZFFpMemwQb_L99Ls2wWeorn4AAK4065KvhSiGQQh5j9Xqy21ONfblKW/s1600/search-dark.png) no-repeat 10px 13px #f2f2f2;
border: 2px solid #f2f2f2;
font: bold 12px Arial,Helvetica,Sans-serif;
color: #6A6F75;
width: 160px;
padding: 14px 17px 12px 30px;
-webkit-border-radius: 5px 0px 0px 5px;
-moz-border-radius: 5px 0px 0px 5px;
border-radius: 5px 0px 0px 5px;
text-shadow: 0 2px 3px #fff;
-webkit-transition: all 0.7s ease 0s;
-moz-transition: all 0.7s ease 0s;
-o-transition: all 0.7s ease 0s;
transition: all 0.7s ease 0s;
}
#searchbox input[type="text"]:focus {
background: #f7f7f7;
border: 2px solid #f7f7f7;
width: 200px;
padding-left: 10px;
}
#button-submit{
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgthnZFQORcoUbXUhyphenhyphen8Fo2mq2SY-0a7iPC_ZKgYE8HamS8ODt73V7U6jnpQ8FcwZPgB_jvAD05Ei6jDWvJv53uVqDQsdHR43nj_Ci8xBKUz0KuPdZONnpYqg9yNpVBxpP0hmAIWoGgSS_Lg/s1600/slider-arrow-right.png) no-repeat;
margin-left: -40px;
border-width: 0px;
width: 43px;
height: 45px;
}
</style>
<form id="searchbox" method="get" action="/search" autocomplete="off">
<input name="q" type="text" size="15" placeholder="Enter keywords here..." />
<input id="button-submit" type="submit" value=" "/>
</form>
#searchbox {
width: 240px;
}
#searchbox input {
outline: none;
}
input:focus::-webkit-input-placeholder {
color: transparent;
}
input:focus:-moz-placeholder {
color: transparent;
}
input:focus::-moz-placeholder {
color: transparent;
}
#searchbox input[type="text"] {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjh7R_MUslFOERhNt_p_DJ1cu8N4sJb46EAPLubHyS9qtMnOTZcnrY_8G0D4cDriVvw2FtIwh27H7iUW07TOk1GiZFFpMemwQb_L99Ls2wWeorn4AAK4065KvhSiGQQh5j9Xqy21ONfblKW/s1600/search-dark.png) no-repeat 10px 13px #f2f2f2;
border: 2px solid #f2f2f2;
font: bold 12px Arial,Helvetica,Sans-serif;
color: #6A6F75;
width: 160px;
padding: 14px 17px 12px 30px;
-webkit-border-radius: 5px 0px 0px 5px;
-moz-border-radius: 5px 0px 0px 5px;
border-radius: 5px 0px 0px 5px;
text-shadow: 0 2px 3px #fff;
-webkit-transition: all 0.7s ease 0s;
-moz-transition: all 0.7s ease 0s;
-o-transition: all 0.7s ease 0s;
transition: all 0.7s ease 0s;
}
#searchbox input[type="text"]:focus {
background: #f7f7f7;
border: 2px solid #f7f7f7;
width: 200px;
padding-left: 10px;
}
#button-submit{
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgthnZFQORcoUbXUhyphenhyphen8Fo2mq2SY-0a7iPC_ZKgYE8HamS8ODt73V7U6jnpQ8FcwZPgB_jvAD05Ei6jDWvJv53uVqDQsdHR43nj_Ci8xBKUz0KuPdZONnpYqg9yNpVBxpP0hmAIWoGgSS_Lg/s1600/slider-arrow-right.png) no-repeat;
margin-left: -40px;
border-width: 0px;
width: 43px;
height: 45px;
}
</style>
<form id="searchbox" method="get" action="/search" autocomplete="off">
<input name="q" type="text" size="15" placeholder="Enter keywords here..." />
<input id="button-submit" type="submit" value=" "/>
</form>
<style>
#searchbox {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhSfTiLV6BvHYPQFDkF0JLR3FhxqOPq9qSHNasJaDhsAY78mLoQhm5keE1ygOhlgbHRG7bQU5f7Jljy0vZoI_loqvUc9YK96oQ-T5NBNI25lEDcvMCQoMXuOUBbayH2pauykcHrEL-0oZ4g/s1600/searchbar.png) no-repeat;
width: 208px;
height: 29px;
}
input:focus::-webkit-input-placeholder {
color: transparent;
}
input:focus:-moz-placeholder {
color: transparent;
}
input:focus::-moz-placeholder {
color: transparent;
}
#searchbox input {
outline: none;
}
#searchbox input[type="text"] {
background: transparent;
margin: 3px 0px 0px 20px;
padding: 5px 0px 5px 0px;
border-width: 0px;
font-family: "Arial Narrow", Arial, sans-serif;
font-size: 12px;
color: #828282;
width: 70%;
display: inline-table;
vertical-align: top;
}
#button-submit {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgaOJzY-j3qV3E3lfdJEO-N9XVcytWMtezYcICH5xCfjnS9I9obGr5DznsRTrY4vUXTWp-0srWTgbe5mBt4NjS2OqrInWmjq_U7I-oUFnVWFAYfFS1dNwG5VcZYamr0mq90af6PNO2_4vxs/s1600/magnifier.png) no-repeat;
border-width: 0px;
cursor: pointer;
margin-left: 10px;
margin-top: 4px;
width: 21px;
height: 22px;
}
#button-submit:hover {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgnwfNpYOP5d5BCF0QgOkuYUCI7EqzHihObkQLH2RurLi0LqcxlvNDQImihjNNV6YJc_W84zZm2VbrCqG2QL3pECxG4ORC7kZ9awM8V0cAVQ-SV4EuFxYPhwZ90Fyc8YRGO2DJWkfeBGigp/s1600/magnifier-hover.png) no-repeat;
}
#button-submit:active {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgnwfNpYOP5d5BCF0QgOkuYUCI7EqzHihObkQLH2RurLi0LqcxlvNDQImihjNNV6YJc_W84zZm2VbrCqG2QL3pECxG4ORC7kZ9awM8V0cAVQ-SV4EuFxYPhwZ90Fyc8YRGO2DJWkfeBGigp/s1600/magnifier-hover.png) no-repeat;
outline: none;
}
#button-submit::-moz-focus-inner {
border: 0;
}
</style>
<form id="searchbox" method="get" action="/search" autocomplete="off">
<input name="q" type="text" size="15" placeholder="search..." />
<input id="button-submit" type="submit" value="" />
</form>
#searchbox {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhSfTiLV6BvHYPQFDkF0JLR3FhxqOPq9qSHNasJaDhsAY78mLoQhm5keE1ygOhlgbHRG7bQU5f7Jljy0vZoI_loqvUc9YK96oQ-T5NBNI25lEDcvMCQoMXuOUBbayH2pauykcHrEL-0oZ4g/s1600/searchbar.png) no-repeat;
width: 208px;
height: 29px;
}
input:focus::-webkit-input-placeholder {
color: transparent;
}
input:focus:-moz-placeholder {
color: transparent;
}
input:focus::-moz-placeholder {
color: transparent;
}
#searchbox input {
outline: none;
}
#searchbox input[type="text"] {
background: transparent;
margin: 3px 0px 0px 20px;
padding: 5px 0px 5px 0px;
border-width: 0px;
font-family: "Arial Narrow", Arial, sans-serif;
font-size: 12px;
color: #828282;
width: 70%;
display: inline-table;
vertical-align: top;
}
#button-submit {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgaOJzY-j3qV3E3lfdJEO-N9XVcytWMtezYcICH5xCfjnS9I9obGr5DznsRTrY4vUXTWp-0srWTgbe5mBt4NjS2OqrInWmjq_U7I-oUFnVWFAYfFS1dNwG5VcZYamr0mq90af6PNO2_4vxs/s1600/magnifier.png) no-repeat;
border-width: 0px;
cursor: pointer;
margin-left: 10px;
margin-top: 4px;
width: 21px;
height: 22px;
}
#button-submit:hover {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgnwfNpYOP5d5BCF0QgOkuYUCI7EqzHihObkQLH2RurLi0LqcxlvNDQImihjNNV6YJc_W84zZm2VbrCqG2QL3pECxG4ORC7kZ9awM8V0cAVQ-SV4EuFxYPhwZ90Fyc8YRGO2DJWkfeBGigp/s1600/magnifier-hover.png) no-repeat;
}
#button-submit:active {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgnwfNpYOP5d5BCF0QgOkuYUCI7EqzHihObkQLH2RurLi0LqcxlvNDQImihjNNV6YJc_W84zZm2VbrCqG2QL3pECxG4ORC7kZ9awM8V0cAVQ-SV4EuFxYPhwZ90Fyc8YRGO2DJWkfeBGigp/s1600/magnifier-hover.png) no-repeat;
outline: none;
}
#button-submit::-moz-focus-inner {
border: 0;
}
</style>
<form id="searchbox" method="get" action="/search" autocomplete="off">
<input name="q" type="text" size="15" placeholder="search..." />
<input id="button-submit" type="submit" value="" />
</form>
<style>
#searchbox {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhPMhkU5pJZYKG1R1Kzzo9MlIVDPeam_AVGKrohXYcIBpxRkNuTiv6UV8dGTtSMEux0bjHAu4dD1uj-Ga71geVTC1oCtEhyphenhyphenVjWAYj2Ylf-Lwx8xRREI3_Ih7riJAhRGZB7KkG0-U7UkpDsJ/s1600/search-box.png) no-repeat;
height: 27px;
width: 202px;
}
input:focus::-webkit-input-placeholder {
color: transparent;
}
input:focus:-moz-placeholder {
color: transparent;
}
input:focus::-moz-placeholder {
color: transparent;
}
#searchbox input {
outline: none;
}
#searchbox input[type="text"] {
background: transparent;
margin: 0px 0px 0px 12px;
padding: 5px 0px 5px 0px;
border-width: 0px;
font-family: "Arial Narrow", Arial, sans-serif;
font-size: 12px;
font-style: italic;
width: 77%;
color: #828282;
display: inline-table;
vertical-align: top;
}
#button-submit {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEii5XCOIwE16iexDetDbw7nwIgt9o9rqkEqp-F6yMuRzp9byfSVm75SwYpf-FEs1wCI1PRNRXJ8l092czYKSY7vABUEOo2Ipgtc162XqEQpn-eI1klWSh2gYJlU8wOn1InevUFrAmFSz5Gc/s1600/search-button.png) no-repeat;
border-width: 0px;
cursor: pointer;
width: 30px;
height: 25px;
}
#button-submit:hover {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg_TE54hj9OM9jMob-gkFRQZVo3AJ2jTo3iDWiyqnGGh3B0NjAuziyMFwpf4L8hOI_BauhWmIkInoSRT0uVHc20l96nGA-T31YXUnJzaNM7vdCQzRmp87fBAvSjVwtc63WfyGgWJALzY9-f/s1600/search-button-hover.png) no-repeat;
}
#button-submit::-moz-focus-inner {
border: 0;
}
</style>
<form id="searchbox" method="get" action="/search" autocomplete="off">
<input name="q" type="text" size="15" placeholder="search..." />
<input id="button-submit" type="submit" value="" />
</form>
#searchbox {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhPMhkU5pJZYKG1R1Kzzo9MlIVDPeam_AVGKrohXYcIBpxRkNuTiv6UV8dGTtSMEux0bjHAu4dD1uj-Ga71geVTC1oCtEhyphenhyphenVjWAYj2Ylf-Lwx8xRREI3_Ih7riJAhRGZB7KkG0-U7UkpDsJ/s1600/search-box.png) no-repeat;
height: 27px;
width: 202px;
}
input:focus::-webkit-input-placeholder {
color: transparent;
}
input:focus:-moz-placeholder {
color: transparent;
}
input:focus::-moz-placeholder {
color: transparent;
}
#searchbox input {
outline: none;
}
#searchbox input[type="text"] {
background: transparent;
margin: 0px 0px 0px 12px;
padding: 5px 0px 5px 0px;
border-width: 0px;
font-family: "Arial Narrow", Arial, sans-serif;
font-size: 12px;
font-style: italic;
width: 77%;
color: #828282;
display: inline-table;
vertical-align: top;
}
#button-submit {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEii5XCOIwE16iexDetDbw7nwIgt9o9rqkEqp-F6yMuRzp9byfSVm75SwYpf-FEs1wCI1PRNRXJ8l092czYKSY7vABUEOo2Ipgtc162XqEQpn-eI1klWSh2gYJlU8wOn1InevUFrAmFSz5Gc/s1600/search-button.png) no-repeat;
border-width: 0px;
cursor: pointer;
width: 30px;
height: 25px;
}
#button-submit:hover {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg_TE54hj9OM9jMob-gkFRQZVo3AJ2jTo3iDWiyqnGGh3B0NjAuziyMFwpf4L8hOI_BauhWmIkInoSRT0uVHc20l96nGA-T31YXUnJzaNM7vdCQzRmp87fBAvSjVwtc63WfyGgWJALzY9-f/s1600/search-button-hover.png) no-repeat;
}
#button-submit::-moz-focus-inner {
border: 0;
}
</style>
<form id="searchbox" method="get" action="/search" autocomplete="off">
<input name="q" type="text" size="15" placeholder="search..." />
<input id="button-submit" type="submit" value="" />
</form>
<style>
#searchbox {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg9pljw_DYviSCY_DrbQdn9OVKKCmXoeAHqvmtpNVMLfuFUglWQFfUg7U9zXoAnLoxD-LtLi9WWuLqJekRSOVNKnd1wp8rH9H-Sb7AVtdMq9QgCMTpdME_yrAHzeyGt0M6zk7FcrxjIaiFi/s1600/search-box1.png) no-repeat;
width: 250px;
height: 65px;
}
input:focus::-webkit-input-placeholder {
color: transparent;
}
input:focus:-moz-placeholder {
color: transparent;
}
input:focus::-moz-placeholder {
color: transparent;
}
#searchbox input {
outline: none;
}
#searchbox input[type="text"] {
background: transparent;
padding: 5px 0px 5px 20px;
margin: 10px 15px 0px 0px;
border-width: 0px;
font-family: "Brush Script MT", cursive;
font-size: 12px;
color: #595959;
width: 65%;
font-weight: bold;
display: inline-table;
vertical-align: top;
}
#button-submit {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEirMOdUu2kZog-uaczpWYhtbolGJ7mrdUP5Q8VlEiMqXnQlsgUWAB3CUjdk6YiBw853t46nk_e1PsgU0urChru0r_8WP6tNyhyphenhyphenRb3W3P2CCYU5ZytfcOnuEGBkNSuDMG63Eum_U9K_B8mMR/s1600/magnifier.png) no-repeat;
border-width: 0px;
cursor: pointer;
margin-top: 10px;
width: 19px;
height: 25px;
}
#button-submit:hover {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiC2GDR-FQY3avF7jEGKcbVb_p5TBvO0sAdBqADfmdQocBd0j4hxSg3hdztyWTZP9jnOe-VKbkmmh0CqT54bfH76DXt4-Le7qteL5aXrwkJbN922rS11N_GBlMnQ5QZa5Ylxo26cMgNmu_N/s1600/magnifier-hover.png) no-repeat;
}
#button-submit:active {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiC2GDR-FQY3avF7jEGKcbVb_p5TBvO0sAdBqADfmdQocBd0j4hxSg3hdztyWTZP9jnOe-VKbkmmh0CqT54bfH76DXt4-Le7qteL5aXrwkJbN922rS11N_GBlMnQ5QZa5Ylxo26cMgNmu_N/s1600/magnifier-hover.png) no-repeat;
outline: none;
}
#button-submit::-moz-focus-inner {
border: 0;
}
</style>
<form id="searchbox" method="get" action="/search" autocomplete="off">
<input class="textarea" name="q" type="text" size="15" placeholder="Search here..." />
<input id="button-submit" type="submit" value="" />
</form>
#searchbox {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg9pljw_DYviSCY_DrbQdn9OVKKCmXoeAHqvmtpNVMLfuFUglWQFfUg7U9zXoAnLoxD-LtLi9WWuLqJekRSOVNKnd1wp8rH9H-Sb7AVtdMq9QgCMTpdME_yrAHzeyGt0M6zk7FcrxjIaiFi/s1600/search-box1.png) no-repeat;
width: 250px;
height: 65px;
}
input:focus::-webkit-input-placeholder {
color: transparent;
}
input:focus:-moz-placeholder {
color: transparent;
}
input:focus::-moz-placeholder {
color: transparent;
}
#searchbox input {
outline: none;
}
#searchbox input[type="text"] {
background: transparent;
padding: 5px 0px 5px 20px;
margin: 10px 15px 0px 0px;
border-width: 0px;
font-family: "Brush Script MT", cursive;
font-size: 12px;
color: #595959;
width: 65%;
font-weight: bold;
display: inline-table;
vertical-align: top;
}
#button-submit {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEirMOdUu2kZog-uaczpWYhtbolGJ7mrdUP5Q8VlEiMqXnQlsgUWAB3CUjdk6YiBw853t46nk_e1PsgU0urChru0r_8WP6tNyhyphenhyphenRb3W3P2CCYU5ZytfcOnuEGBkNSuDMG63Eum_U9K_B8mMR/s1600/magnifier.png) no-repeat;
border-width: 0px;
cursor: pointer;
margin-top: 10px;
width: 19px;
height: 25px;
}
#button-submit:hover {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiC2GDR-FQY3avF7jEGKcbVb_p5TBvO0sAdBqADfmdQocBd0j4hxSg3hdztyWTZP9jnOe-VKbkmmh0CqT54bfH76DXt4-Le7qteL5aXrwkJbN922rS11N_GBlMnQ5QZa5Ylxo26cMgNmu_N/s1600/magnifier-hover.png) no-repeat;
}
#button-submit:active {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiC2GDR-FQY3avF7jEGKcbVb_p5TBvO0sAdBqADfmdQocBd0j4hxSg3hdztyWTZP9jnOe-VKbkmmh0CqT54bfH76DXt4-Le7qteL5aXrwkJbN922rS11N_GBlMnQ5QZa5Ylxo26cMgNmu_N/s1600/magnifier-hover.png) no-repeat;
outline: none;
}
#button-submit::-moz-focus-inner {
border: 0;
}
</style>
<form id="searchbox" method="get" action="/search" autocomplete="off">
<input class="textarea" name="q" type="text" size="15" placeholder="Search here..." />
<input id="button-submit" type="submit" value="" />
</form>
<style>
#searchbox {
width: 280px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjYgiiubf6SjyFRJaORG0xD7mQbP-yR5CWaSTgcNu44RyBxvY1Z93q0n7nfcpb2kqtr2moC6tltNLlNJo7KbcFbWBSzzjLbUi4_IWlSYRFVgTcIcyVpoCj1zY8VOCAwMvD2L-TL1wk9vpyx/s1600/search-box.png) no-repeat;
}
#searchbox input {
outline: none;
}
input:focus::-webkit-input-placeholder {
color: transparent;
}
input:focus:-moz-placeholder {
color: transparent;
}
input:focus::-moz-placeholder {
color: transparent;
}
#searchbox input[type="text"] {
background: transparent;
border: 0px;
font-family: "Avant Garde", Avantgarde, "Century Gothic", CenturyGothic, "AppleGothic", sans-serif;
font-size: 14px;
color: #f2f2f2 !important;
padding: 10px 35px 10px 20px;
width: 220px;
}
#searchbox input[type="text"]:focus {
color: #fff;
}
#button-submit{
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiZ5dlA0nUMHmhR8uVfgYAkG-c8gfnPQnnB7H_tJ1Pb_E70OLmfx6WiD08zxAgXuIkwRbKv3rYcSR5pv6P_Cm7AWsTz5wJAY7UYwUt3d-5w-qugz1qAV-JlBD8odl2Gy_GAr1VzkSNwPcT6/s1600/search-icon.png) no-repeat;
margin-left: -40px;
border-width: 0px;
width: 40px;
height: 50px;
}
#button-submit:hover {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhfrtanGEY2TV3V6TGyANa25EBXZgFglc0mUQdSDByaxz45iCaW5Sk0Cqq_wt9SxIU4yGNdhX7wwuGwtunmS6TD8khvCt6EAV36X9oyxHeBnFFVQT6p83LPfMU7pAe2Al2FN7xYLOqfVMJ_/s1600/search-icon-hover.png);
}
</style>
<form id="searchbox" method="get" action="/search" autocomplete="off">
<input name="q" type="text" size="15" placeholder="Enter keywords here..." />
<input id="button-submit" type="submit" value=" "/>
</form>
#searchbox {
width: 280px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjYgiiubf6SjyFRJaORG0xD7mQbP-yR5CWaSTgcNu44RyBxvY1Z93q0n7nfcpb2kqtr2moC6tltNLlNJo7KbcFbWBSzzjLbUi4_IWlSYRFVgTcIcyVpoCj1zY8VOCAwMvD2L-TL1wk9vpyx/s1600/search-box.png) no-repeat;
}
#searchbox input {
outline: none;
}
input:focus::-webkit-input-placeholder {
color: transparent;
}
input:focus:-moz-placeholder {
color: transparent;
}
input:focus::-moz-placeholder {
color: transparent;
}
#searchbox input[type="text"] {
background: transparent;
border: 0px;
font-family: "Avant Garde", Avantgarde, "Century Gothic", CenturyGothic, "AppleGothic", sans-serif;
font-size: 14px;
color: #f2f2f2 !important;
padding: 10px 35px 10px 20px;
width: 220px;
}
#searchbox input[type="text"]:focus {
color: #fff;
}
#button-submit{
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiZ5dlA0nUMHmhR8uVfgYAkG-c8gfnPQnnB7H_tJ1Pb_E70OLmfx6WiD08zxAgXuIkwRbKv3rYcSR5pv6P_Cm7AWsTz5wJAY7UYwUt3d-5w-qugz1qAV-JlBD8odl2Gy_GAr1VzkSNwPcT6/s1600/search-icon.png) no-repeat;
margin-left: -40px;
border-width: 0px;
width: 40px;
height: 50px;
}
#button-submit:hover {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhfrtanGEY2TV3V6TGyANa25EBXZgFglc0mUQdSDByaxz45iCaW5Sk0Cqq_wt9SxIU4yGNdhX7wwuGwtunmS6TD8khvCt6EAV36X9oyxHeBnFFVQT6p83LPfMU7pAe2Al2FN7xYLOqfVMJ_/s1600/search-icon-hover.png);
}
</style>
<form id="searchbox" method="get" action="/search" autocomplete="off">
<input name="q" type="text" size="15" placeholder="Enter keywords here..." />
<input id="button-submit" type="submit" value=" "/>
</form>
#Kode - kode tersebut bisa langsung dimasukkan ke kotak konten tanpa ada yang perlu di ganti / edit dulu.
Nah itulah bagaimana cara membuat kotak pencarian / search box di blog keren dengan mudah dan cepat.
Silahkan dicoba