Ngulik Kode - Haii, pada kesempatan kali ini saya membagikan tutorial cara menampilkan google map pada aplikasi android dengan menggunakan Android Studio yang nantinya bisa anda kembangkan menjadi aplikasi LBS ( Location Base Service ) yang fungsinya untuk mencari lokasi terdekat dari user. Sebenarnya sudah banyak tutorial yang membahas google map, tetapi tidak ada salahnya saya membagikan kembali kepada anda dengan cara dan gaya saya sendiri.
Pada tutorial sebelumnya saya sudah membahas, tutorial cara mendapatkan Google Maps API Key dan sekarang kita lanjutkan untuk menampilkan Google Maps pada aplikasi android menggunakan android studio. Jika anda belum membacanya tutorial yang saya bagikan sebelumnya anda bisa melihatnya terlebih dahulu pada link dibawah ini :
Jika anda menggunakan android studio maka pembuatan aplikasi dengan pemanfaatan google map akan semakin mudah, karena template proyek google map sudah disediakan pada android studionya. anda tinggal membuat proyek baru android studio dan memilih template proyek yang sudah disediakan yaitu google map.
Jika sudah siap lanjut saja pada tutorial ini, ikuti langkah-langkahnya seperti yang saya berikan dibawah ini. Langkah yang paling utama adalah buka Android Studionya dan membuat project baru.
Selanjutnya adalah anda tentukan Target Android Device dari proyek aplikasi anda, pada contoh saya menggunakan API 17 : Android 4.2 (Jelly Bean) untuk minimum versi. Jika sudah memilih anda bisa Next.
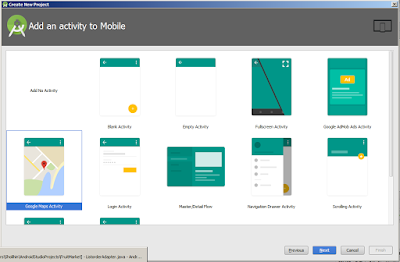
Nah Selanjutnya pada bagian Add an activity to Mobile anda bisa langsung memilih pada bagian activity Google Maps Activity. Seperti yang sudah dijelaskan di atas pada bagian ini lah Google sudah menyediakan template proyek google maps atau source code nya yang bisa kita gunakan. Selanjutnya, jika sudah pilih Next.
Selanjutnya pada bagian Customize the Activity anda tidak perlu melakukan perubahan apapun jika tidak benar-bener harus untuk merubahnya. Langsung saja pilih Finish.
multiDexEnabled true
}
Jika sudah bulid kembali gradle nya atau menjalankan project nya apakah masih terdapat error atau tidak.
Pada tutorial sebelumnya saya sudah membahas, tutorial cara mendapatkan Google Maps API Key dan sekarang kita lanjutkan untuk menampilkan Google Maps pada aplikasi android menggunakan android studio. Jika anda belum membacanya tutorial yang saya bagikan sebelumnya anda bisa melihatnya terlebih dahulu pada link dibawah ini :
- Baca Artikel Sebelumnya : Membuat Project Baru dan Menjalankan Project di Android Studio
- Baca Artikel Sebelumnya : Cara Mendapatkan Google Map API Key
Jika anda menggunakan android studio maka pembuatan aplikasi dengan pemanfaatan google map akan semakin mudah, karena template proyek google map sudah disediakan pada android studionya. anda tinggal membuat proyek baru android studio dan memilih template proyek yang sudah disediakan yaitu google map.
Jika sudah siap lanjut saja pada tutorial ini, ikuti langkah-langkahnya seperti yang saya berikan dibawah ini. Langkah yang paling utama adalah buka Android Studionya dan membuat project baru.
1. Membuat Proyek Baru Android Studio
Langkah pertama, anda harus membuat proyek baru dari android studio terlebih dahulu, lalu beri nama sesuai dengan proyek yang anda ingin buat dan lokasi file proyek sesuaikan juga agar mudah dalam pencarian. Untuk contoh saya menggunakan seperti gambar dibawah ini. Jika sudah klik Next.
Selanjutnya adalah anda tentukan Target Android Device dari proyek aplikasi anda, pada contoh saya menggunakan API 17 : Android 4.2 (Jelly Bean) untuk minimum versi. Jika sudah memilih anda bisa Next.
Nah Selanjutnya pada bagian Add an activity to Mobile anda bisa langsung memilih pada bagian activity Google Maps Activity. Seperti yang sudah dijelaskan di atas pada bagian ini lah Google sudah menyediakan template proyek google maps atau source code nya yang bisa kita gunakan. Selanjutnya, jika sudah pilih Next.
Selanjutnya pada bagian Customize the Activity anda tidak perlu melakukan perubahan apapun jika tidak benar-bener harus untuk merubahnya. Langsung saja pilih Finish.
Setelah itu tunggu beberapa saat sampai proses loading building project gradle selesai.
2. Perubahan dan Jalankan Proyek
Selanjutnya pada tahap ini anda melakukan prubahan sedikit untuk menempatkan Google Maps API Key yang pada tutorial sebelumnya sudah dijelaskan dan pastikan juga anda sudah membuatnya. Letakkan Google Maps API Key yang telah anda buat seperti cotoh dibawah ini.
Jika semua sudah dilakukan maka masuk pada tahap terakhir yaitu menjalankan proyek apakah terjadi error atau tidak. Jika tidak ada yang error maka hasilnya akan seperti gambar dibawah ini.
Sampai disini proses menampilkan google maps pada aplikasi android dengan android studio sudah selesai. Semoga dapat bermanfaat.
*Update : Bagi anda yang error ketika build gradle coba anda tambahkan kode seperti dibawah ini pada gradle anda.defaultConfig {
multiDexEnabled true
}
Jika sudah bulid kembali gradle nya atau menjalankan project nya apakah masih terdapat error atau tidak.