Setelah memahami dasar dasar kode CSS, maka selanjutnya kita harus mengenal dan memahami fungsi Selector, Property Dan Value pada kode CSS yang memiliki pengaruh besar terhadap hasil akhir pada tampilan web.
Pengertian Selector
Seperti yang kita ketahui bahwa CSS fungsinya untuk memberikan efek atau memanipulasi tampilan pada element HTML, sesuai pada namanya yaitu "selector" ini digunakan untuk menyeleksi atau mengaitkan kode html dan dimanipulasi dengan css.
Dengan adanya hal ini kita dapat lebih mudah untuk memanipulasi element html seperti memanipulasi "seluruh tag html <span>" dan bisa juga "memilih atribut class dan id"
Pengertian Property
Property merupakan style atau gaya tampilan yang akan kita gunakan untuk memanipulasi objek pada tag element html tersebut, contohnya saja jika kita memilih tag <p> sebagai element yang akan dimanipulasi maka kita bisa memberikan style bermacam macam seperti mengubah jenis font, ukuran font, warna font dan masih banyak lagi
Pengertian Value
Value bertujuan untuk memberikan nilai dari Property yang kita gunakan pada Selector. Setelah kita sudah menentukan Selector dan Property maka kita bisa memberikan nilai dari style tersebut seperti red, green, blue, right, left dan lain lain.
Kita juga tidak boleh sembarangan menggunakan kode css untuk mengubah style pada element html, kita harus memahami fungsi dan pasangan antara Property dan Value pada kode CSS untuk menghindari terjadinya kegagalan proses hasil output, jika tidak maka kode tersebut tidak berfungsi.
Contohnya adalah font-size:18px font-size merupakan Property dan 18px adalah Value, jika kita menentukan sebuah ukuran font maka kita tidak boleh mengisi valuenya manjadi nilai lain seperti red, right, float dan lain lain, jadi kita harus tau fungsi dari pasangan property dan value tersebut
Demikian tutorial singkat pembahasan CSS mengenai Selector, Property dan Value yang dapat saya sampaikan, selamat belajar dan semoga berhasil.
Pengertian Selector
Seperti yang kita ketahui bahwa CSS fungsinya untuk memberikan efek atau memanipulasi tampilan pada element HTML, sesuai pada namanya yaitu "selector" ini digunakan untuk menyeleksi atau mengaitkan kode html dan dimanipulasi dengan css.
Dengan adanya hal ini kita dapat lebih mudah untuk memanipulasi element html seperti memanipulasi "seluruh tag html <span>" dan bisa juga "memilih atribut class dan id"
Pengertian Property
Property merupakan style atau gaya tampilan yang akan kita gunakan untuk memanipulasi objek pada tag element html tersebut, contohnya saja jika kita memilih tag <p> sebagai element yang akan dimanipulasi maka kita bisa memberikan style bermacam macam seperti mengubah jenis font, ukuran font, warna font dan masih banyak lagi
Pengertian Value
Value bertujuan untuk memberikan nilai dari Property yang kita gunakan pada Selector. Setelah kita sudah menentukan Selector dan Property maka kita bisa memberikan nilai dari style tersebut seperti red, green, blue, right, left dan lain lain.
Cara Menggunakan Selector Property dan Value Dengan Benar
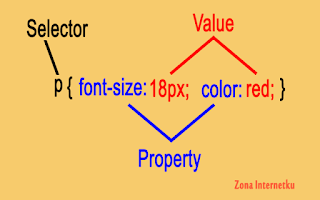
Untuk menggunakan Selector, Property dan Value, untuk memahami lebih jelas dalam dalam penggunaan Selector Property dan Value pada CSS kalian dapat melihat gambar berikut sebagai penerapannyaKita juga tidak boleh sembarangan menggunakan kode css untuk mengubah style pada element html, kita harus memahami fungsi dan pasangan antara Property dan Value pada kode CSS untuk menghindari terjadinya kegagalan proses hasil output, jika tidak maka kode tersebut tidak berfungsi.
Contohnya adalah font-size:18px font-size merupakan Property dan 18px adalah Value, jika kita menentukan sebuah ukuran font maka kita tidak boleh mengisi valuenya manjadi nilai lain seperti red, right, float dan lain lain, jadi kita harus tau fungsi dari pasangan property dan value tersebut
Baca juga :
Belajar Cara Menggunakan Dasar Css Untuk Web Desain
Cara Mengatur Format Text Dengan CSS
Memahami Atribut Class Dan Id Pada HTML
Demikian tutorial singkat pembahasan CSS mengenai Selector, Property dan Value yang dapat saya sampaikan, selamat belajar dan semoga berhasil.